04/06/2015
by Todd O'Neill
0 comments
Wikipedia and Wikimedia Commons
- When you’re on a Wikipedia page and you see an image, click it to open the image viewer.
- Below the image in the viewer, on the right side, you’ll see a button:

- Click that button and you’ll likely go to http://commons.wikimedia.org/
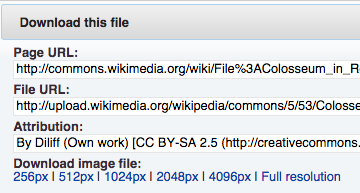
- On the right of of the Wikimedia Commons page, find this button (if the button is not there, the image is NOT free to use!):

- Click that, and you’ll get a handy option to download the image in different screen sizes (look at the bottom of the pop-up):

- The sizes (at the bottom edge) refer to the WIDTH of the image file, in pixels. Everything on the Web is measured in pixels. Please select a size that is LESS THAN 1024px (1,024 pixels). This ensures that the file size is not too large for your homework assignment!
In your Downloads folder, find the newly downloaded image file, copy it, and paste it into the same folder as your HTML file.
Filenames: The image file might have a really long filename, such as:
1024px-Colosseum_in_Rome,_Italy_-_April_2007.jpg
You can change the filename to something simple like colosseum.jpg instead.
DO NOT BREAK the rules for filenames for Web files! Robbins explains these rules on page 53.
File formats
You don’t know the difference between .jpg and .gif and .png? Robbins explains on pages 510–511.
File extensions
You can’t see any file extensions on your computer? (File extensions include .jpg and .gif and .png and .html and .css, etc., etc.) Google “show file extensions”
- Copyright Law Does Apply to the Web
It is a common mistake to think everything on the Web is free to use. However, as soon as anyone posts something on the Web, it counts as “publication.” And anything that has been published is protected automatically by U.S. copyright law.
Here is a scary true story about the consequences if you ignore the law:
Blogger Beware: You CAN Get Sued for Using Photos You Don’t Own on Your Blog
Blogger Roni Loren learned the hard way that: “It doesn’t matter …
- “if you link back to the source and list the photographer’s name
- “if the picture is not full-sized
- “if your site is non-commercial and you made no money from the use of the photo”
Giving attribution (“Photo by so-and-so”) is NOT a legal protection for copied images. Read more here:
Websites: Five Ways to Stay Out of Trouble
Stanford University: Copyright and Fair Use
NOTE THAT Wikimedia Commons has rules for: Reusing content outside Wikimedia
The Surest Way to Avoid Legal Trouble for Using Images Online
Create your own images. Take photos. Make your own stuff.
(Thank you Mindy McAdams)
Bitlink for this document: http://bit.ly/mmcopyright
This document can be freely copied and shared under a
Creative Commons Attribution 4.0 International License.

 …WordPress has answers!
…WordPress has answers!


 The Portfolio content type in WordPress is an excellent way to display class assignments and projects, and eventually finished projects for your personal website.
The Portfolio content type in WordPress is an excellent way to display class assignments and projects, and eventually finished projects for your personal website.![How to Write a Sentence [INFOGRAPHIC] How to write a sentence: infographic](http://writing.rocks/infographics/Infographic-how-to-write-sentence.gif)