Objective
Develop skills in creating preliminary design deliverables.
Description
You will develop an information architecture (IA) diagram for your project that maps out the audience’s experience. I recommend using FigJam since it integrates with our prototyping tool Figma.
You will develop a set of low-fidelity wireframes of the key functionality of your project. These will be used to present your proposed design to your audience. The fastest method to create mockups is with a pencil and paper, but you may use Figma. These mockups can be used for preliminary user testing.
Project Deliverables
- Create an information architecture diagram that presents the interaction design of your project.
- Develop a set of low-fidelity wireframes that describe the interactions of your users with the product.
- Submit your IA diagram document (PDF) or a link to the diagram in an MS Word document to the D2L dropbox.
- Create a number of short video walkthroughs using your low fidelity wireframes for each key functionality. Upload the videos to YouTube and create an MS Word document with links to the videos and submit it to the D2L.
- Present your information architecture diagram and wireframes to the class.
Examples
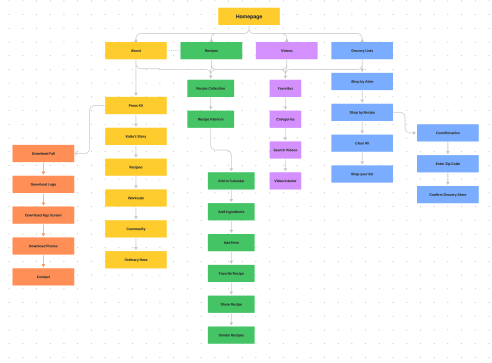
IA Diagram |
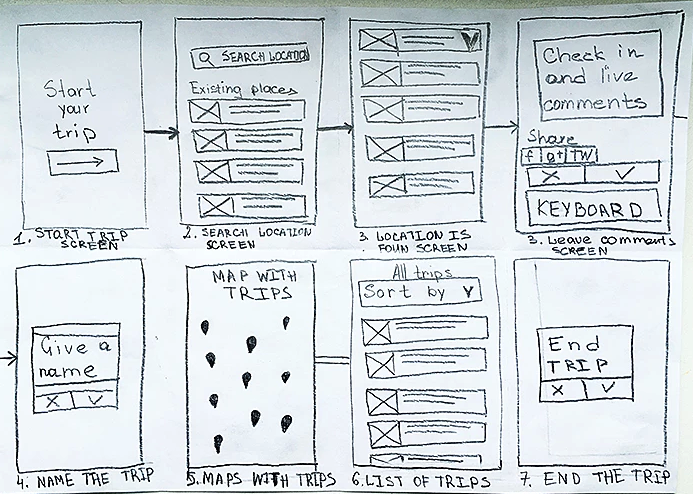
Low Fidelity Wireframes |
Resources
- Site Diagrams: Mapping an Information Space
- Presenting Information Architecture
- How paper wireframing will make you a better designer
- How to Draw a Wireframe (Even if You Can’t Draw)
- Sketch, Wireframe, Mockup, and Prototype: Why, When and How
Due Date
- SEE Schedule
Evaluation
Points will be awarded based on adherence to the Project Deliverables, Deliverable Formatting, and Due Dates.
Total points available – 200